こんにちは!
リモートワークの間食として干し芋にハマっているさいとうです。
今回は、Shopifyの購入ボタン【Buy Button】についてご説明いたします。
目次
Buy Button(購入ボタン)とは
Buy Buttonとは、ブログ記事内やランディングページにショッピングカートを表示させることができる機能です。
Shopifyで構築されたサイト内はもちろん、WordPressなどの外部サイトから直接商品を購入してもらうことが可能になります。
標準機能としてShopifyに搭載されているもので、難しい設定の必要はなく、簡単に導入することができます。
こんな方におすすめ
Shopify以外にも、BASEやSTORES、カラーミーなどでも同様の機能が存在しますが、
以下のようなビジネスロードマップをお考えの方にはShopifyがおすすめです。
・まずはスモールスタートさせたいが、セキュリティが安全なカートシステムを使いたい
・将来的には海外対応をさせたり、商品数を増やして自社ECサイトを拡張させていきたい
導入方法
それでは簡単に導入方法をご説明します。
事前にShopifyストアをセットアップし、商品登録を済ませておきます。
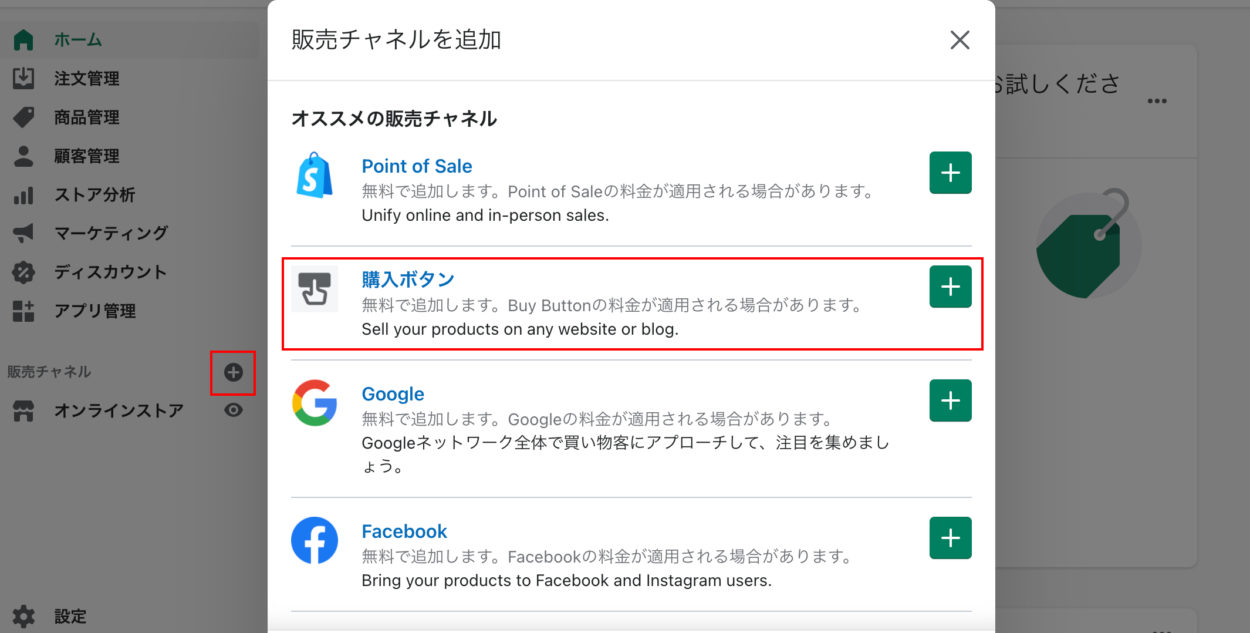
ステップ1:販売チャネルで「購入ボタン」を追加する

Shopify管理画面の「+」ボタンをクリックし、表示されるポップアップ上の「購入ボタン」を選択します。

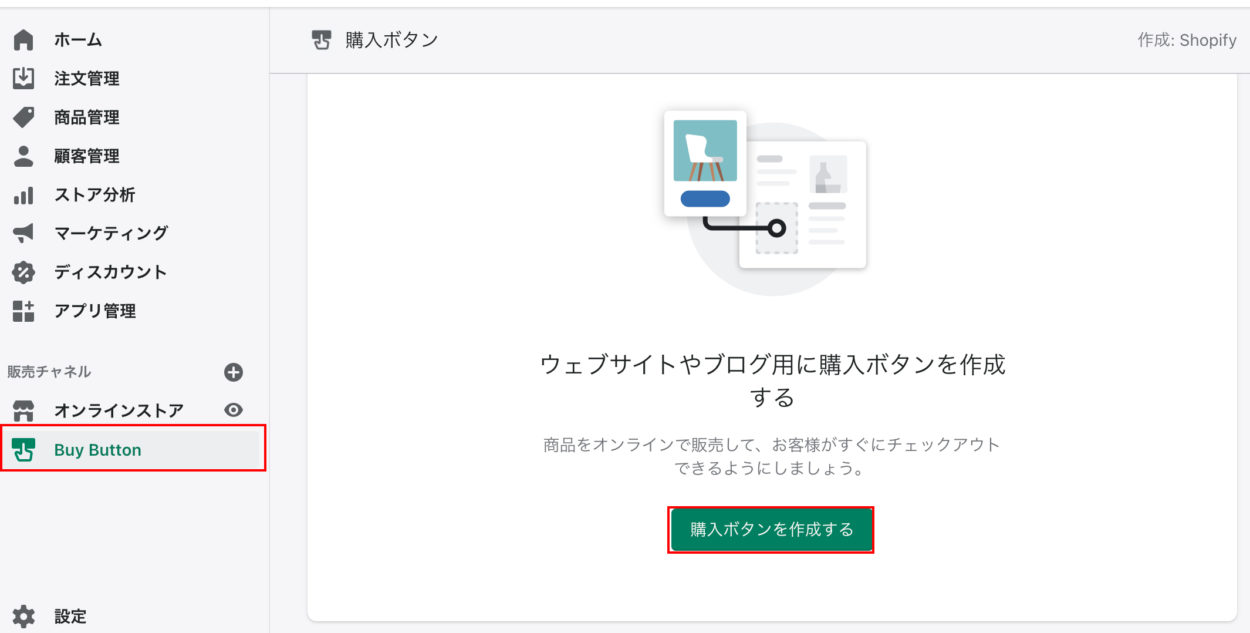
管理画面の左サイドメニューに「Buy Button」が出現するので、クリックし、「購入ボタンを作成する」をクリックして先に進みます。
ステップ2:商品を選択する

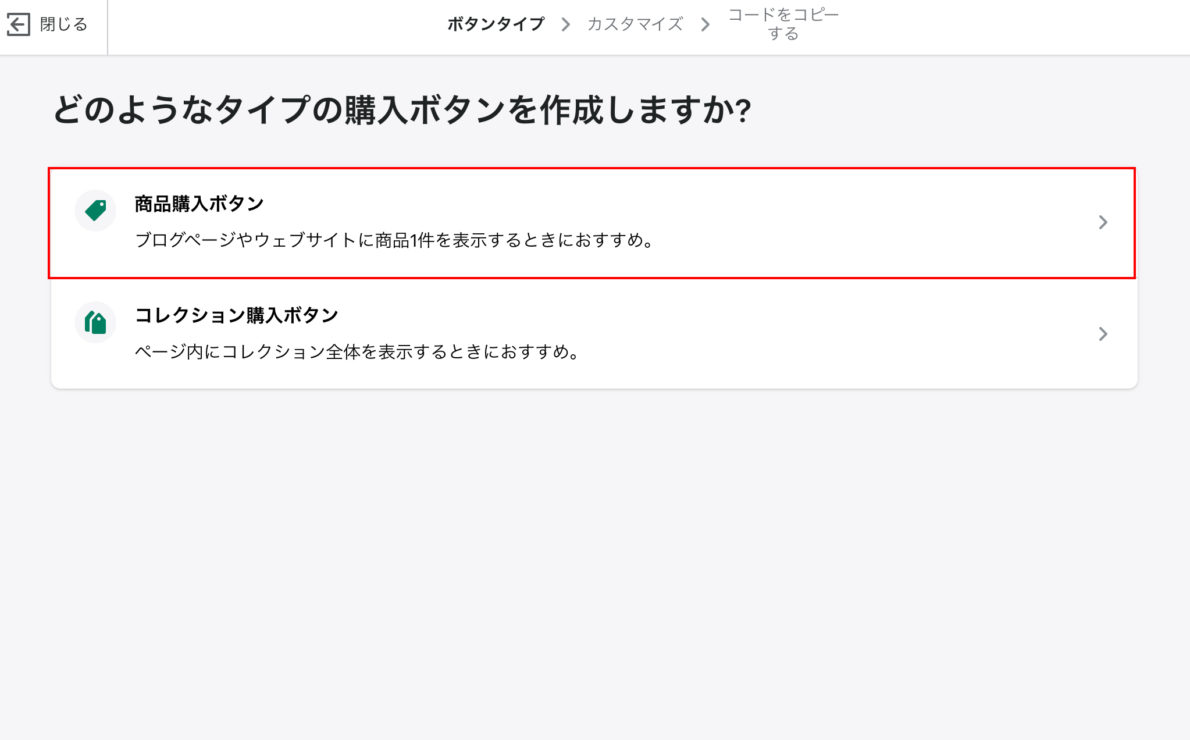
ボタンタイプの選択画面では、「商品購入ボタン」または「コレクション購入ボタン」のどちらかを選択します。
今回は商品単体のボタンタイプ「商品購入ボタン」を選択します。

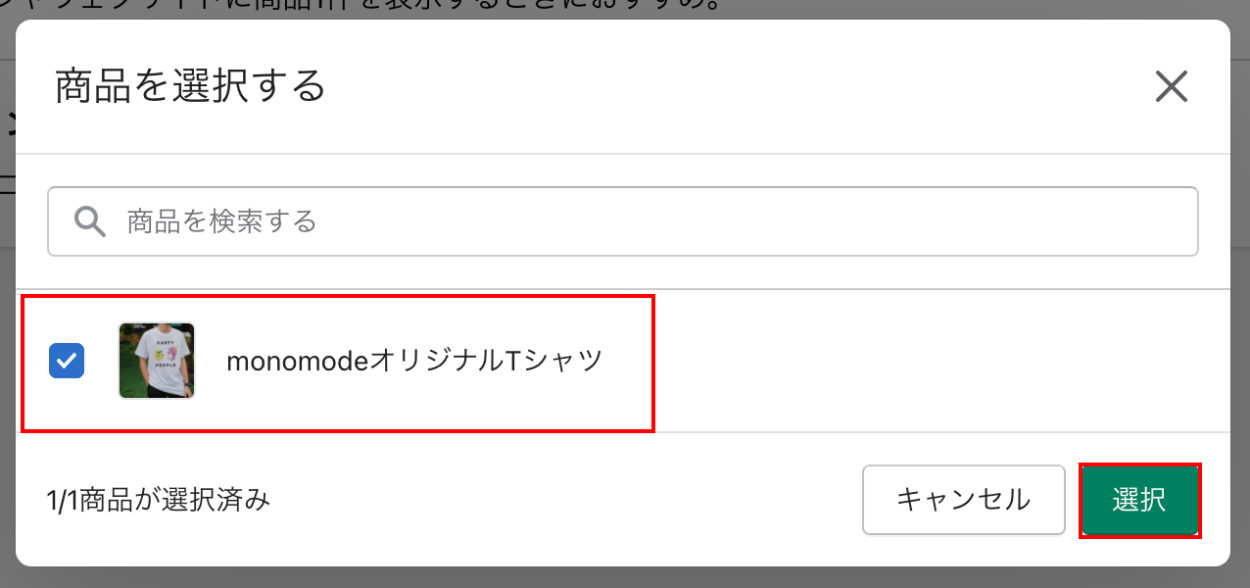
すると「商品を選択する」画面が表示されるので、該当商品を選択します。
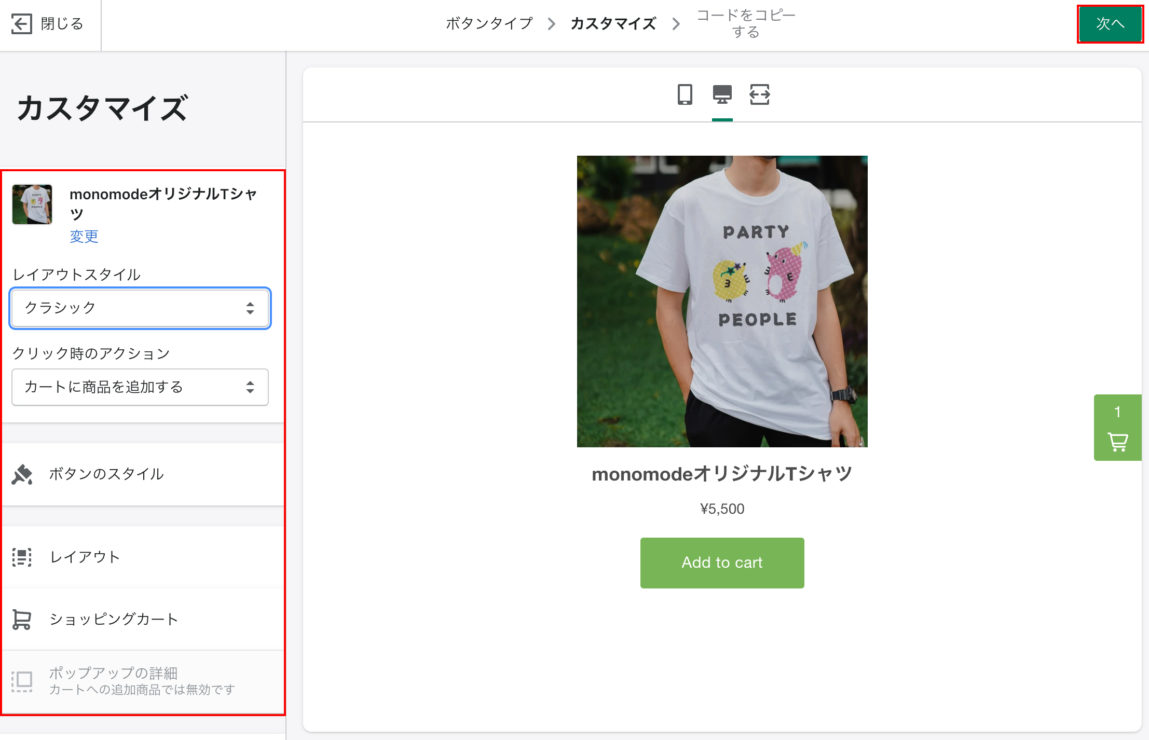
ステップ3:表示デザインをカスタマイズする

カスタマイズ画面では、レイアウトスタイルやボタンのスタイルなどを直感的にカスタマイズすることが可能です。
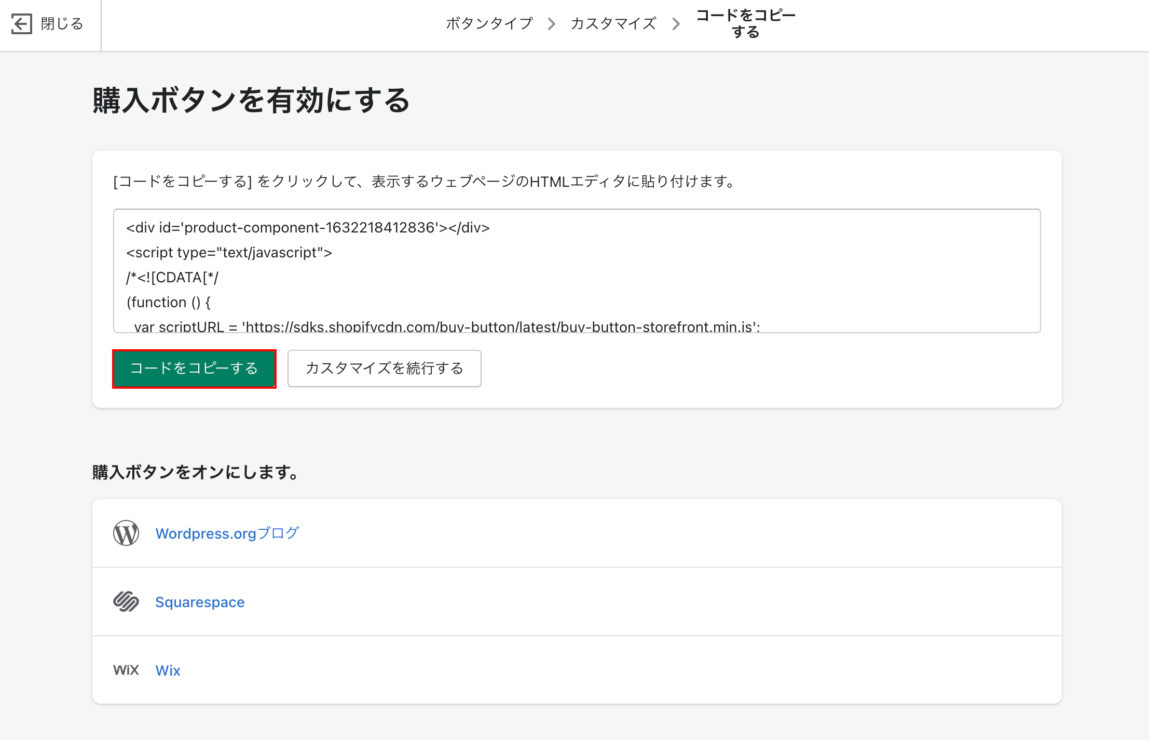
ステップ4:ソースコードをコピー&該当箇所にペーストする

最後のステップで、埋め込みコードが生成されますので、「コードをコピーする」をクリックします。
コピーしたコードを該当箇所にペーストして完了です。
Shopifyの料金プラン「Shopify Lite」について
さて、ここまで「Buy Button」についてご説明してきましたが、もし外部サイトへの埋め込み機能だけを使いたい場合、Shopify Liteプランがおすすめです。
Shopify Liteは月額9USドルのプランとなっており、Shopifyの管理画面のみが使用可能となります。
ECサイトは構築せずに、Webサイトやブログ記事、SNSなどにShopifyの販売機能を実装し商品を売るためのプランとなり、スモールスタートには最適です。
おわりに
いかがでしょうか?すでに自社Webサイトをお持ちの方はぜひ参考にしていただけると幸いです。
また、これからスモールスタートでオンラインストアを始めたい方には、お客様のご要望に沿ったプランでご提案させていただきますので、どうぞお気軽にお問い合わせください。