Webサイトのデザインを依頼されたとき「どこから考え始めればいいんだろう?」 そんなふうに感じたことがある方も多いかもしれません。
配色、フォント、画像の使い方、ブランドらしさの表現…。 ひとつのサイトをつくるには、いろんな要素をバランスよく組み立てていく必要があります。 とはいえ、いきなりFigmaやPhotoshopを立ち上げて手を動かすのは、ちょっと早いかもしれません。
この記事では、Webデザイナーが制作のはじめに確認しておきたい「ビジュアルデザインにまつわること」に絞って、実際の現場でもよく使われている視点をご紹介します!
目次
ブランドの“雰囲気”をつかむ
まず意識したいのは、クライアントのもつブランドの雰囲気です。 「落ち着いた信頼感が大事」なのか、「親しみやすさを前面に出したい」のか、はたまた「高級感を演出したい」のか。 どんな空気感を目指すのかをつかむことが、デザインのスタート地点になります。
たとえば同じ飲食店でも、ファミリー向けのあたたかい雰囲気と、特別感を出したい高級レストランとでは、まったくアプローチが違いますよね。 業種やターゲット、ブランドの考え方によっても、最適なビジュアル表現は変わってきます。
そのためには、以下のような情報を丁寧にヒアリングすることが大切です。
- ロゴやブランドカラーがあるか
- パンフレットや既存のデザイン資料はあるか
- 社内や店舗の写真から読み取れる空気感
- 「こういう雰囲気は避けたい」など、好みのNG傾向
これらの情報は、視覚的なトーンを整えるための重要な材料となります。逆にこの部分を曖昧なまま進めてしまうと、後になって「思っていた雰囲気と違う」と修正を求められるリスクが高くなります。デザインの方向性をスムーズに固めるためにも、最初の段階でしっかりと“ブランドの空気感”をつかむことが肝心です。
デザインの参考イメージを共有する
「やわらかい感じで」とか「かっこよくしたい」みたいな表現って、人によって感じ方が違いますよね。 だからこそ、言葉だけじゃなく、具体的なデザイン例を見せ合いながらすり合わせるのが大切です。
同じ「ナチュラル」と言っても、木の温もりを感じるような自然派なのか、色味を抑えたミニマルな印象なのか、人それぞれの解釈があります。
そうした感覚のズレを防ぐためにも、実際のWebサイトやグラフィックなど、視覚的な参考資料を見せ合いながら「こういう方向が近いですね」とすり合わせを行うことがとても大切です。
チェックしておくと良いのはこんなところ:
-
色の使い方や明るさ
-
フォントの印象(硬め・やわらかめ・個性的 など)
-
写真とイラストのバランス
-
余白やレイアウトのとり方
可能であればPinterestのボードを作って共有したり、デザインギャラリーサイト(SANKOU!、MUUUUU.ORGなど)
を一緒に見ながら「これは好み/これはちょっと違う」と話し合うことで、双方のイメージの共通点や差異を明確にできます。こうした参考イメージの共有は、コミュニケーションの効率を高め、最終的な仕上がりの満足度にも大きく影響します。
素材まわりの確認も早めに
デザイン作業に入る前に、使える写真やロゴ、イラストなどの素材がどれくらいあるのかを把握しておくことは重要です。素材の有無によって、デザインのアプローチも変わってくるため、初期段階で明確にしておきたいポイントです。
確認しておきたい内容としては:
- ロゴデータは用意されているか(.ai や .png、白黒バージョンなど)
- 写真素材は十分にあるか、または撮影が必要か
- ストック素材の使用はOKか(有料素材も含めて)
- イラストやアイコンは既存のものか、新規制作が必要か
とくに写真素材に関しては、「クライアント側で準備されると思っていたが実際には用意されていなかった」というケースもよくあります。このような行き違いは、デザイン工程だけでなく全体の進行にも影響を与えてしまうため、できるだけ早い段階で「持ち物リスト」のように整理しておくと安心です。
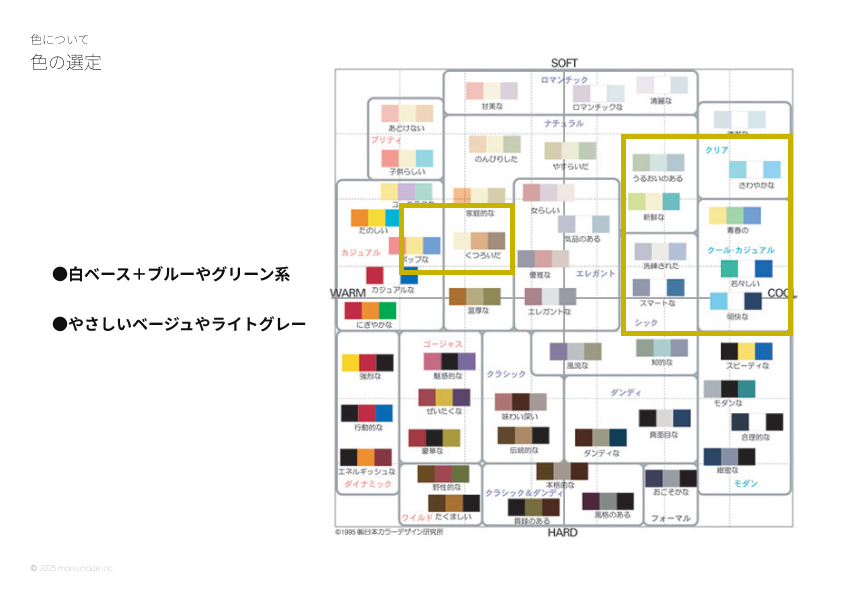
配色の方針を考える
色は、Webサイト全体の印象を大きく左右するビジュアル要素のひとつです。ブランドカラーが決まっている場合は、その色を軸にしながら、全体のバランスをとって配色を決めていきます。一方で、ブランドカラーが明確でない場合は、ターゲットやコンセプトに合わせて最適なカラーパレットを提案する必要があります。
たとえば、
- 安心感や誠実さを伝えたい → ブルー系
- 明るさや親しみやすさを出したい → オレンジ系やイエロー系
- 高級感や重厚感を演出したい → ブラックやゴールド系
配色を決める際には、色のコントラスト(強弱のつけ方)や、色の「軽さ・重さ」、サイト全体の明るさ(明るめか暗めか)といった要素も考慮に入れると、視覚的に整った印象を作りやすくなります。
また、文字と背景の色差による視認性にも注意を払いましょう。Webアクセシビリティの観点からも、読みづらい配色は避けるべきです。特に高齢者や色覚多様性を持つユーザーに配慮したデザインが求められる場面では、十分な明度差があるか、カラーコントラスト比に問題がないかをチェックすることが大切です。


フォント選びにも気を配る
意外と見落とされがちですが、フォントはWebデザインの印象を大きく左右する要素のひとつです。色やレイアウトと同じくらい、フォント選びには慎重になる必要があります。単に「読めればいい」というものではなく、フォントの持つ個性やトーンが、サイトの世界観を表現するための重要なピースになるのです。
たとえば、明朝体を使うことで品のある落ち着いた印象を出すことができ、ゴシック体を使えばシンプルで力強い雰囲気に。さらに、手書き風のフォントを取り入れれば、やわらかく温かみのある印象を演出できます。ファッション系のサイトならスタイリッシュで洗練されたフォント、子ども向けの商品を扱うサイトなら親しみやすいフォントを選ぶなど、コンテンツとターゲットに応じた選定が欠かせません。
最近では、Webフォントも選択肢が豊富になってきています。Google Fontsなどで提供されているNoto Sans JPやRounded M+、Zen Kaku Gothicなどは、無料で使えるにも関わらず非常にクオリティが高く、Webに最適化された表示が可能です。フォントファミリーが豊富なものを選べば、見出しと本文でトーンを変えるといった表現の幅も広がります。
英字フォントとの相性も意識したいところです。日本語フォントと英字の組み合わせがチグハグだと、全体の統一感を損ねてしまいます。特にブランド名に英語が入る場合や、グローバル展開を意識したデザインでは、英字部分も含めた見え方に注意が必要です。また、レスポンシブデザインでフォントサイズや行間がどう変化するかも、事前に確認しておくと安心です。

写真の見せ方を決めておく
写真は、Webサイトの印象を大きく左右するビジュアル要素です。どんな写真を使うか、どんなトーンで統一するかによって、伝わる印象は大きく変わってきます。同じ写真でも、色味を調整したり、余白の取り方を変えたりするだけで、与える雰囲気がガラッと変わることも。
たとえば:
- 明るくやさしい雰囲気に → 少しハイキーな補正+余白多め
- モダンでクールな印象に → コントラストを強めに+直線的なレイアウト
- あたたかみを出す → 少し黄みを足してトーンを合わせる
こうした工夫によって、サイト全体の世界観を統一しやすくなります。
特に複数の写真を使用する場合は、「写真同士のトーンやライティングをそろえる」ことも重要です。バラバラな質感や色味の写真を並べると、統一感のないサイトになってしまいがちです。可能であれば、色味や明るさを補正して“同じ空気感”をつくる意識を持つと良いでしょう。
背景として使うのか、主役として使うのかによっても見せ方は変わります。被写体が多い写真を背景に使うと情報過多になりやすいため、要素の整理と使い分けもポイントです。
あしらいや装飾の使い方
あしらい(装飾)パーツは、Webサイトに個性やアクセントを加えるための重要なデザイン要素です。あくまで主役ではなく脇役ですが、適切に使うことで全体の世界観を引き立てたり、情報の区切りを視覚的にわかりやすくするなどの効果が期待できます。
たとえば:
- 区切りに使うラインやパターン
- ボタンや見出しの装飾(シャドウ・角丸・アニメーションなど)
- 背景にうっすらと入れる模様や図形
- 小さなアイコンやイラストの挿入
最近では、アニメーションやスクロールに応じた動きなど、インタラクション要素としての装飾も増えてきました。ホバー時の変化や、スクロールに連動して現れる要素などは、印象的なデザインを作るために有効ですが、使いすぎると逆にUXを損ねるリスクもあります。
装飾は「目立たせる」のではなく、「雰囲気を支える」役割。あくまでコンテンツを引き立てるサポートとして、適度なボリューム感を意識しましょう。
「なぜこのデザインにしたか」を言葉にできるように
最後に大切なのが、自分が作ったデザインの意図を言葉で説明できるようにしておくことです。クライアントとのやりとりや社内のフィードバックの場で、「なんとなくこうしました」では通用しません。ひとつひとつの選択に、理由や狙いがあることが、プロのデザイナーとしての信頼にもつながります。
- この色を選んだのはなぜか
- このフォントを使った理由と、どんな印象を持たせたかったか
- 写真の色味や構成はどう考えたか
- 全体として伝えたい空気感や世界観は何か
このように、感覚だけでなく論理的な裏付けをもってデザインを構成することが、説得力のある提案へとつながります。
また、後々の修正や方向転換があっても、こうした説明がしっかりできていれば、判断の軸がブレずに対応できるというメリットもあります。
まとめ:良いデザインは、準備から始まっている
Webサイトのデザインを進める際は、いきなりFigmaやPhotoshopで制作を始めるのではなく、最初にしっかりとした準備と方向性の整理が大切です。
- ブランドの雰囲気をつかむ
- 好みや参考例を共有する
- 色・フォント・素材を整える
- 写真や装飾に一貫性を持たせる
- 意図を説明できるようにしておく
このような前準備を丁寧に行うことで、ブレのない、伝わるデザインを作り上げることができます。
そして何より、単なる見た目の美しさだけでなく、その先にある「印象」や「ブランド体験」までをデザインでコントロールできるのが、Webデザインという仕事の醍醐味でもあります!