3カラムにしたい。でも3カラムは古くさい?
フラットにしたい、でも、情報量が制限されてしまう?
レスポンシブにしたい、でも、3カラムやフラットにもしたい、欲張り?
そんな方へ!
目次
3カラムは減少傾向?
3カラムは現在減少傾向にあり、昔ほど多く見かける機会がなくなったように思います。
しかし、情報の多いサイト等において、効果的なレイアウトのひとつであり続けることは間違いありません。
恐らく3カラムが減少した背景には、フラットデザインの台頭があり、余白を多く取り、必要最低限の要素で構築する考え方と、
3カラムの情報を詰め込んだテイストのマッチが難しく、世間の需要が [ 3カラム<フラット ] であったためではないでしょうか。
2カラムすら減少傾向がある中で、3カラムはなかなかに「古くさい」デザインになりやすく、扱いが難しいものでした。
3カラムとフラットの実例
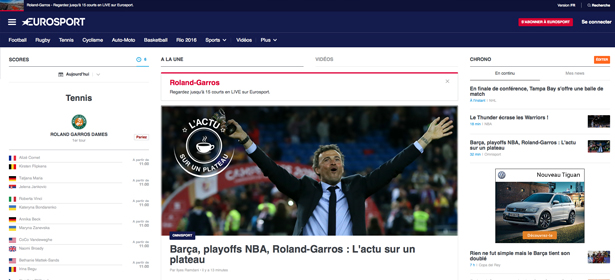
よくある3カラムサイトレイアウト、バナー等も含めると驚きの5カラム。
情報をより多く伝えることができるものの、最新のデザインと比べるとどこか古さが感じられます。
ただ、来訪者が知りたい情報に辿り着ける可能性は高く、運営者側が伝えたい情報も伝え易い。
http://www.fighters.co.jp/index2.php
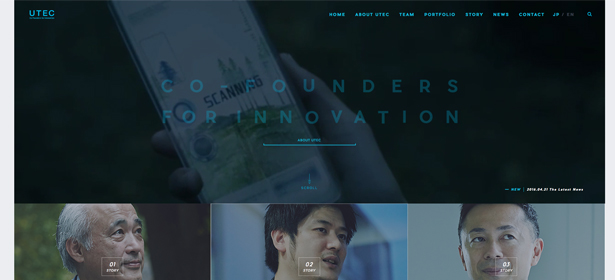
フラットデザインの一例。一応3カラムの箇所があるものの、上記の3カラムサイトに比べ、情報量は少ない。
ただ、上記サイトと比べ、かっこよさや洗練さはやはり勝っている。
ただ、情報量の面ではどうしても劣ってしまい、ユーザーのウェブリテラシーに頼らざるを得ない。
一つの成功例
海外のサイトで、3カラム・フラット・レスポンシブの良さを最大限に引き出しつつ、うまく相乗効果を生んでいるサイトがあったので、ご紹介させて頂きます。
情報量が多い3カラムにも関わらず、リッチな要素を使用せず、全体的にシンプルにフラットに仕上がっており、自然な全画面レスポンシブも実装してあり、一切の無駄がない洗練されたルールで構築されている。
今後、ひとつの流行になるかも?
国内においても、フラットにする上で情報量をなくなく削減させ、スタイリッシュさを優先させた企業も多いように感じます。
しかし上記サイトのような構成が増え、小技などが揃ってくれば、今よりも情報量の多いフラットサイトが増える可能性は非常に高いように思います。
海外では TIME などが、全画面レスポンシブでないものの、近いテイストを実装しており、さらに増えていくのではと予想しています。